In today’s day and age, application development has become the cornerstone of success for every business. With the number of mobile phone users at an all-time high, every business owner wants to promote their online presence with either a mobile or web application.
Web apps, when accessed via a browser on mobile, behave exactly like a mobile app while boasting advantages like platform independence, automatic updates, lower development costs, easy maintenance, and a facile development process, making them an attractive choice, particularly for startups.
To ensure the reliability and efficacy of a web app, the importance of proper testing and quality assurance cannot be overstated. In the current era, there are a handful of tools that automate and streamline the web app testing process.
This blog explores the best web application testing tools along with their exoteric features to help readers make an informed decision.
What is web app testing?
As technology advances and the coding becomes more complicated, there are more chances for an error or bug in any web application. The primary goal of testing web apps is to seek and detect defects in web-based applications before they are made available to the public.
Website testing includes verifying the design, compatibility, and functionality of a web application to ensure it delivers an exceptional user experience that meets or exceeds security and performance expectations. Since web applications operate within web browsers, accessible from any internet-connected device, developers are no longer constrained to creating separate applications for each platform.
Moreover, updating web applications is a simpler process; once developers deploy new features or an updated app version to production, the changes are immediately accessible to all users. These two features are the main reasons why so many companies opt for a web rather than a mobile app.
When we talk about the advantages of web application testing, it not only protects your app from potential cyberattacks by highlighting the vulnerabilities but also reduces development time and cost, accelerates the application’s time to market, and increases your overall revenue by timely detection of any bugs or defects.
Top 15 web app testing tools for SQAs
Here, I have compiled a list of some of the most popular testing tools in the domain of web applications, along with their use cases and prominent features:
1) Testpad
2) QA Wolf
3) Selenium
4) Tosca
5) Ranorex
6) Cypress
7) SOAP UI
8) Postman
9) Apache JMeter
10) SonarQube
11) Zap
12) BrowserStack
13) Autify
14) Browserling
15) Ghost Inspector
| Type of Web App Testing Tools | Tool Name |
| Automation Testing Tools |
|
| API Testing Tools |
|
| Test Management Tools |
|
| Security Testing Tools |
|
| Performance Testing Tools |
|
| Cross-Browser Testing Tools |
|
Automation Testing Tools
1) Selenium
Selenium, an open-source tool, has gained widespread popularity for automating web application testing. It enables developers to create test scripts that mimic user interactions within a web browser, encompassing actions like clicking buttons, filling out forms, and navigating through web pages. Selenium’s versatility extends to a variety of programming languages, including Python, Java, and C#, catering to diverse developer preferences and skill sets.
Indubitably, at the heart of Selenium lies its ability to automate repetitive tasks, freeing up valuable developer time and resources for more strategic endeavors. By simulating user interactions, Selenium enables thorough testing of web applications, ensuring their functionality, stability, and user-friendliness.
Pros of Selenium:
- Selenium is free to use and modify, making it a cost-effective option for many organizations
- Can be used to test web applications across a wide range of browsers
- A large and active community of developers
Cons of Selenium:
- Selenium requires some technical expertise to set up and use
- Maintaining Selenium test scripts can be time-consuming, especially as web apps evolve
- May not be able to handle complex web applications or high-volume testing scenarios
2) Ranorex
Ranorex is a leading cross-platform GUI test automation framework optimized for testing complex, data-driven web applications. It enables building reusable test scripts to validate web apps through real browser testing without dependencies.
Powered by an object-based recognition algorithm supporting multiple programming languages, Ranorex accelerates web testing with robust functionality for report generation, continuous integration, and API testing.
Pros of Ranorex:
- Minimal coding skills required through recorder and editor
- Reusable test modules across projects
- Stable testing framework with extensive community
Cons of Ranorex:
- Steep learning curve for advanced customization
- High licensing costs
- Limited built-in integrations compared to Selenium
3) Cypress
Cypress is a modern JavaScript-based end-to-end testing tool that has gained popularity among developers and testers due to its ease of use, powerful capabilities, and ability to visually debug issues. Unlike traditional testing frameworks, Cypress runs within the browser, providing real-time insights into the application’s behavior. It effectively automates both UI testing and end-to-end testing, ensuring that the entire web app functions as intended.
Pros of Cypress:
- Detailed documentation accessible
- Great debuggability through the test runner
- Open source with strong adoption
Cons of Cypress:
- Only supports JavaScript test code
- No option for screen capture
- Limited support for mobile testing
4) Ghost Inspector
Ghost Inspector is a SaaS-based test automation platform tailored for web interface and visual regression testing. It supports building and executing automated browser-based tests without needing coding expertise.
Powered by a point-and-click test recorder and custom JavaScript capabilities, Ghost Inspector enables collaboration around building robust test suites spanning various test types.
Pros of Ghost Inspector:
- Highly responsive customer support
- Known for its ease of use
- Budget-friendly
Cons of Ghost Inspector:
- Limited testing features in some scenarios
- Only supports Chrome and Firefox browsers
- Limited local runs
5) Autify
Autify is an intelligent, famed test automation platform that applies computer vision and AI to simplify end-to-end testing. Particularly useful for agile and remote teams, it allows recording and automating tests by visually interacting with web apps instead of needing scripting.
Furthermore, Autify allows durable, scalable cross-browser testing capabilities for web, mobile, and progressive Web Apps.
Pros of Autify:
- Support for cross-browser testing
- Integrates with services already in use, like Slack, TestRail, etc.
- Ability to run transition tests to check emails
Cons of Autify:
- Doesn’t support dynamic elements finding
- Limited support for native app testing
6) QA Wolf
QA Wolf is an automation testing tool that simplifies the process of creating and running browser tests. It is designed for busy teams who want a fast and efficient way to set up tests and ensure the quality and functionality of their web applications. Moreover, with QA Wolf, teams can easily collaborate, create tests online, and run them in parallel for maximum efficiency.
Pros of QA Wolf:
- Allows for faster testing and quicker identification of issues
- Provides a platform for teams to collaborate effectively on creating and running browser test
- Offers a user-friendly interface and intuitive features
Cons of QA Wolf:
- Not suitable for complex testing scenarios
- Dependency on Third-Party Integrations
- Mastering its advanced features may require some learning and exploration
7) Tosca
Tosca is a comprehensive automation testing tool that supports functional, performance, and security testing of web applications. It provides a visual interface for creating test scenarios and integrates with various testing frameworks.
Additionally, the tool offers powerful data-driven testing capabilities, enabling testers to execute tests with different sets of test data.
Pros of Tosca:
- Supports a wide range of testing types, including functional, performance, and security testing
- Provides a user-friendly visual interface for creating and managing test scenarios
- Integrates with various testing frameworks, such as Robot Framework and JUnit
Cons of Tosca:
- May be expensive for some organizations
- Has a steeper learning curve compared to some open-source tools
- A smaller community compared to open-source tools.
API Testing Tools
8) SOAP UI
SOAP UI is a leading open-source tool designed for API testing. Developed by SmartBear Software, it supports both SOAP and RESTful APIs and provides comprehensive testing capabilities.
With SOAP UI, testers can execute automated functional, regression, compliance, and load tests on different web APIs, making it the preferred choice of API testers.
Pros of SOAP UI:
- Supports both SOAP and RESTful API testing
- Offers functional, security, and performance testing in one platform
- Allows testers to load data from external sources, enhancing testing accuracy
Cons of SOAP UI:
- The user interface can be complex and intimidating for beginners
- Large projects can lead to performance degradation
- Requires knowledge of Groovy scripting for advanced usage
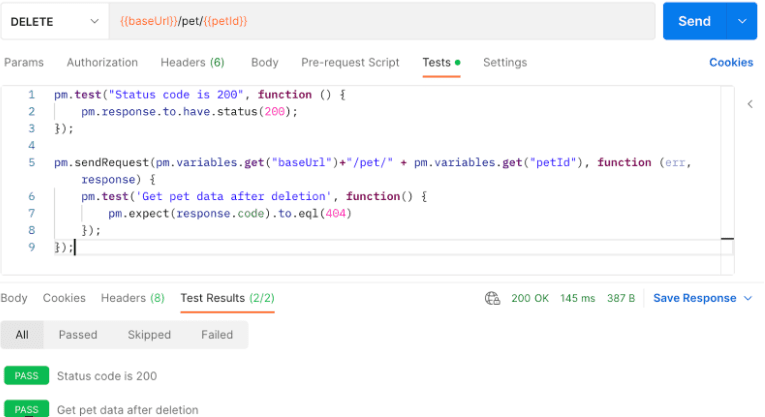
9) Postman
Postman is a comprehensive API toolchain that has become a staple for developers and testers in modern software teams. It simplifies each step of the API lifecycle, allowing users to design, mock, debug, test, document, monitor, and publish APIs all within one user-friendly interface.
Postman supports both automated and exploratory testing, and it’s compatible with SOAP, REST, and GraphQL APIs. Its collaborative features also make it ideal for team-based projects.

Pros of Postman:
- Postman’s intuitive UI simplifies API testing
- Supports automated testing, increasing efficiency
- Postman allows teams to share collections, environments, and other data
- Supports various types of APIs, including REST, SOAP, and GraphQL
Cons of Postman:
- Postman can be slow when dealing with large data sets
- Its reporting capabilities are not as extensive as some other tools
- Some advanced features are only available in the paid version
Test Management Tools
10) Testpad
Testpad is an intuitive and flexible test management tool designed to aid in planning, tracking, and coordinating testing activities. With its spreadsheet-like interface, Testpad makes test case management approachable and efficient.
Furthermore, this popular tool supports both manual and exploratory testing, allowing for easy scripting and planning. It offers integrated collaboration features, helping teams to communicate and share information effectively. Testpad’s prioritization features ensure important tests are not missed, making it an ideal tool for Agile teams.
Pros of Testpad:
- Spreadsheet-like design keeps things simple and approachable
- Facilitates team collaboration with real-time updates and commenting capabilities
- Supports structured scripting and exploratory testing
- By prioritizing test cases, it ensures critical tests are executed first
Cons of Testpad:
- Less focus on automation
- Might not integrate effectively with all third-party tools.
- Unlike some other tools, Testpad does not offer a free version.
Security Testing Tools
11) SonarQube
SonarQube, an open-source platform developed by SonarSource, is used for continuous inspection of code quality and security. It provides comprehensive reports on bugs, code smells, and security vulnerabilities in over 20 different programming languages.
SonarQube uses static code analysis to detect issues early in the development lifecycle, reducing the cost and impact of software flaws.
Pros of SonarQube:
- Supports a wide range of programming languages
- It provides continuous inspection of code quality
- It offers thorough reports on bugs and vulnerabilities
Cons of SonarQube:
- Setting up SonarQube can be complex, especially for larger projects
- It may slow down with large code bases
- Some users find the security rules aren’t as comprehensive as they’d like
12) Zap
Zap is an open-source security testing tool designed to identify vulnerabilities in web applications. As a proxy, it intercepts and inspects data exchanged between a browser and web applications, pinpointing potential security issues. Its host of rich features, like its user-friendly interface and comprehensive scanning capabilities, make it a go-to tool for penetration testing.
Pros of Zap:
- A large and active user community contributes to ongoing tool enhancement
- Supports automated scanners for efficient vulnerability detection
- Allows in-depth analysis
Cons of Zap:
- Mastering Zap’s capabilities might be challenging, especially for beginners
- Intensive scans can strain system resources during operation
- May occasionally produce false-positive results
Performance Testing Tools
13) Apache JMeter
It is an extremely popular open-source performance testing tool, designed to measure and analyze the performance of web applications. Renowned for its versatility, Apache JMeter supports a variety of applications and protocols, making it a comprehensive choice for various types of testing such as load testing, stress testing, and performance evaluation.
Pros of JMeter:
- Supports various applications, servers, and protocols
- Functionality can be extended through plugins, enhancing its capabilities
- Allows for distributed testing for realistic simulation of user behavior
Cons of JMeter:
- Handling large-scale tests might demand considerable system resources
- More advanced reporting features not available
- For very large tests, the graphical user interface can become less responsive
Cross-Browser Testing Tools
14) BrowserStack
BrowserStack is a cloud-based cross-browser testing platform that allows developers to test their web applications on a wide range of real devices and browsers. Furthermore, this tool provides instant access to a vast library of browsers, operating systems, and devices, enabling developers to test their applications across different environments.
Pros of BrowserStack:
- Supports a vast array of browsers, versions, and operating systems
- Provides real device testing
- Allows simultaneous testing on multiple browsers
Cons of BrowserStack:
- Premium features come with a price tag, potentially making it expensive for small teams
- Some users may find it complex initially
- Occasional latency issues might affect testing speed
15) Browserling
Browserling stands out in cross-browser testing, offering a simple yet powerful online platform. It enables developers to test websites across a wide range of browsers efficiently. One of Browserling’s most useful features is its instant access to various browser versions that facilitate quick identification and resolution of compatibility issues.
Pros of Browserling:
- Provides swift access to various browsers for efficient testing
- Intuitive design makes it easy for users to navigate and operate
- Simplifies collaboration by allowing users to share snapshots of their tests
Cons of Browserling:
- Only one tab can be tested at a time, limiting multitasking capabilities
- Users might experience occasional lag during testing
- Requires an internet connection, making offline testing challenging
Bottom Line
To summarize, web application testing tools are extremely pertinent for ensuring the reliability, security, and optimal performance of digital products. These tools empower developers to identify and rectify issues efficiently, contributing to a smooth user experience. Investing in the right testing tools is fundamental for delivering high-quality web applications.