Figma is a popular tool for creating compelling UI/UX designs. If you are racing against the clock to deliver the application, there are various Figma plugins that can help you with this. With Figma, you can leverage the power of Figma-to-code converters to streamline the process of converting your design into understandable lines of code.
In this blog, we will help you analyze and evaluate some of the best Figma-to-code plugins for converting the design.
What is a Figma-to-Code plugin?
A Figma-to-code plugin transforms Figma design components into usable code snippets. This is considered a really helpful tool for bridging the gap between design and development. These plugins automate the conversion process, saving time and reducing the likelihood of human error.
This simplistic integration allows developers to quickly implement designs without manually coding from scratch, ensuring a pixel-perfect translation of the designer’s vision.
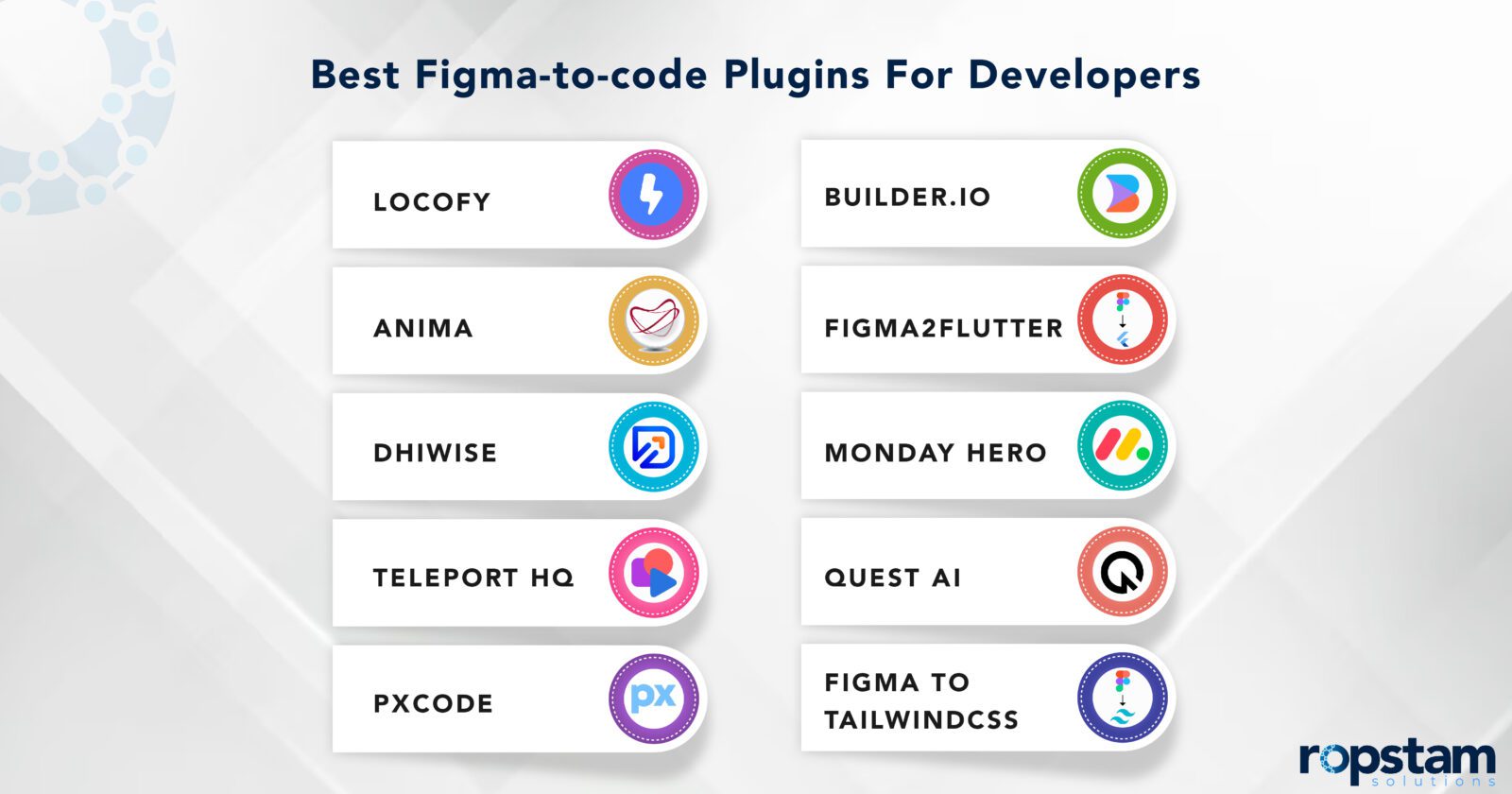
10 Best Figma-to-Code Plugins for converting your designs
Figma to code plugins provide designers the advantage of ensuring that their design intent is accurately reflected in the final product. They can also iterate designs faster, knowing that changes can be effortlessly pushed to the development team.
All in all, Figma-to-Code plugins enhance collaboration, optimize workflows, and expedite the design-to-development handoff, making them indispensable tools in modern web and app development.
To help you optimize the design-to-code conversion process, here we have compiled a list of some of the must-have plugins for designers and developers alike:

1. Locofy
Locofy is a plugin that converts Figma designs directly into production-ready code. It’s designed to simplify the process of transforming visual designs into functional web or mobile applications. This plugin even allows developers to preview the output of the code before actually downloading it.
Key features:
- Automated design-to-code conversion
- Supports a wide range of frameworks and languages
- Real-time collaboration between team members
- Customizable code output to fit development standards
- Supports responsive design for multiple device sizes
Supported languages/frameworks
- HTML
- CSS
- JavaScript
- React
- React Native
Pricing model
Free Trial Version
2. Anima
With this famed plugin, designers can create responsive and interactive web designs in Figma and export them into HTML & CSS code, along with React components. While it generates noticeably accurate code, Anima’s UI can be somewhat complicated to navigate.
Key features:
- Conversion of high-fidelity designs into code
- Export as HTML, CSS, and React components
- Support for animations and interactions
- Responsive design export for different screen sizes
- Plugin integration with Sketch and Adobe XD as well
Supported languages/frameworks
- HTML
- CSS
- React
- Vue
Pricing model
From $39 per user per month
3. Dhiwise
Dhiwise is a platform that turns your Figma designs into real, functioning apps by generating code for various frameworks and languages. Thanks to its comprehensive customer support and free tutorials, it is remarkably easier to convert your design into lines of code.
Key features:
- Automated code generation for multiple platforms
- Customizable code templates
- Integration with popular backend services
- Supports version control systems
- Provides a visual programming interface for additional customization
Supported languages/frameworks
- React Native
- Flutter
Pricing model
From free to $50 per user per month
4. Teleport HQ
Teleport HQ is a Figma plugin that allows you to export your Figma designs into clean, reusable code across multiple web frameworks.
Key features:
- Export to HTML, CSS, and JavaScript code
- Component-based code structure
- Code export compatible with multiple frameworks
- Live preview of the design
- Supports collaboration and versioning
Supported languages/frameworks
- HTML
- CSS
- JavaScript
- React
- Vue.js
Pricing model
From free to $18 per user per month
5. pxCode
pxCode is a tool that converts Figma designs into responsive web code, aiming to eliminate the need for hand-coding from scratch.
Key features
- Code generation with a focus on responsive design
- Export to HTML and CSS
- Editable code output for fine-tuning
- Visual editing interface for developers
- Collaboration features for teams
Supported languages/frameworks
- HTML
- CSS
- React
- Vue.js
- WordPress
Pricing model
Free trial version
6. Builder.io
Builder.io is a visual CMS that integrates with Figma to turn designs into editable, dynamic content through developer-friendly code generation. It also offers Storybook support, enabling designers to import Storybook components without fuss.
Key features:
- Visual editing and content management
- Integration with e-commerce platforms
- Real-time preview of designs
- SEO optimization tools
- Personalization and A/B testing capabilities
Supported languages/frameworks
- HTML
- CSS
- JavaScript
- React
- Vue.js
Pricing model
From free to $39 per user per month
7. Figma2Flutter
Figma2Flutter is a plugin specifically designed to convert Figma designs into Flutter code, making it a great choice for mobile app development. This plugin is termed one of the most comprehensive code generations available in the market.
Key features
- Flutter code generation
- Supports complex designs and animations
- Customizable output for Flutter widgets
- Integration with Figma’s auto-layout features
- Time-saving tool for Flutter developers
Supported languages
Dart
Pricing model
Free
8. Monday Hero
Monday Hero converts Figma designs into production-ready front-end code for both mobile and web applications. Save your time with this beneficial plugin and convert your Figma design into iOS or Flutter code with ease.
Key features
- iOS and Android code generation
- Supports React and React Native
- Collaborative platform for team use
- Asset exporting for development use
- Provides a downloadable desktop app for additional features
Supported languages/frameworks
- Swift
- Kotlin
- Flutter
- React
- React Native
Pricing model
From $10 per month to $60 per month
9. Quest AI
This plugin has been built specially to convert Figma designs into React components, helping to speed up the development process. Thanks to its user-friendly interface, this no-code platform is a particularly useful plugin for React developers.
Key features
- Generates clean and reusable React components
- Supports React hooks and functional components
- Allows for styling with CSS or styled-components
- Facilitates the export of design tokens
- Integrates with Figma comments for developer handoff
Supported languages/frameworks
React (JavaScript or TypeScript)
Pricing model
Confidential
10. Figma to TailwindCSS
Tailored for developers who use TailwindCSS, this plugin converts Figma designs into HTML markup with TailwindCSS classes. You can leverage the power of this free-of-cost plugin to convert your Figma design into developer-friendly code for Tailwind, Flutter, or SwiftUI mobile applications.
Key features
- Generates TailwindCSS-compliant HTML
- Focus on utility-first design principles
- Preserves design system consistency
- Supports responsive design with Tailwind breakpoints
- Simplifies the process of integrating designs with TailwindCSS
Supported languages/frameworks
HTML with TailwindCSS
Pricing model
Free of cost
Best Figma to HTML plugins
When it comes to converting Figma designs specifically into HTML code, there are several standout plugins that excel in this area. Here’s a look at the ones focusing on HTML output:
1. Locofy
Locofy optimizes the translation of Figma designs into HTML, facilitating a smooth transition from visual mockups to interactive prototypes, which is ideal for web development.
2. Anima
Anima excels at converting Figma designs into HTML and CSS, allowing for the creation of responsive layouts and interactions that bring web designs to life.
3. Teleport HQ
This plugin offers a robust solution for exporting Figma designs into clean, maintainable HTML code, making it a favorite for web developers who value semantic and structured code.
4. pxCode
pxCode specializes in turning Figma designs into responsive HTML and CSS, emphasizing flexibility and control over the layout and design on various screen sizes.
5. Builder.io
Builder.io integrates with Figma to provide a visual CMS experience, enabling the export of designs into dynamic HTML content for websites and e-commerce platforms.
6. Figma to TailwindCSS
With a focus on utility-first CSS, the Figma to TailwindCSS plugin is perfect for developers who want to generate HTML with TailwindCSS classes directly from their Figma designs.
Best Figma to React plugins
Here is a list of some of the top-tier plugins that enable the conversion of Figma design to React code:
- Anima
- Builder.io
- Locofy
- pxCode
- Monday Hero
- Quest AI
Choose Ropstam Solutions for UI/UX design projects
In the domain of UI/UX design, Figma is a distinctive tool that offers a handful of built-in plugins for both developers and designers. This blog encompasses the top-tier plugins for Figma design-to-code conversion to help you make the right decision.
At Ropstam Solutions, we have a team of award-winning UI/UX designers. With more than a decade of experience in this field, we have delivered countless designs to our clients. If you are looking for a dedicated team of UI/UX designers to help you with your project, don’t hesitate to give us a call or send an email.